- Web制作備忘録
- ページ表示速度
Author:motuni
ページの表示速度を上げよう!第1弾「現在の表示速度を測る編」
今回はWeb関連について記事を書こうと思います。皆さんは自分のサイトの表示速度を気にしたことはあるでしょうか?一般的にページの表示に3秒以上かかる場合、ユーザーの40%が離脱※1すると言われています。
※1参考:The All-In-One SEO Tool:How Loading Time Affects Your Bottom Line
また、ページの表示速度の良しあしがSEOのランキングに影響する※2とGoogle公式がアナウンスしています。
※2参考:Googleウェブマスター向け公式ブログ:ページの読み込み速度をモバイル検索のランキング要素に使用します。
SPONSOR LINK
サイトへの集客を考えると改善しない手はありませんよね。今後数回にわたって自分のサイトの表示速度を改善する方法について紹介する記事を投稿していきたいと思います。
まずは、自分のサイトの現在の表示速度を知るところから始めたいと思います。
以下が本記事の目次です。
まずはサイトが表示されるまでの仕組みをざっくりと紹介
どういった仕組みでサイトが表示されるのか。この知識は改善するにあたって必ず必要。というわけではありませんが、知らないで対策するよりかは納得感が出てくると思いますので「ざっくり」説明いたします。(あくまでざっくりです笑)ご存知の方は読み飛ばしてください。
ユーザーAさんがYahoo!のサイトを見るために、URL「https://www.yahoo.co.jp/」をブラウザからリンクをクリックしたとします。ブラウザは「https://www.yahoo.co.jp/」だけではYahoo!のサイトを表示するためのHTMLや画像データのあるサーバーの場所がわかりません。なので、まず「https://www.yahoo.co.jp/」のサーバーの場所をDNSサーバーに聞きに行きます。
ブラウザ君:AさんはYahoo!のサイトが見たいのか。さて、Yahoo!のサーバーはどこにあっただろうか。DNSサーバーさんに聞いてみよう。
URLが「https://www.yahoo.co.jp/」の場合、ドメインは「yahoo.co.jp」となります。このドメインには「IPアドレス」といったサーバー場所を参照することが出来る住所のようなものが紐づいています。DNSサーバーにはこの関連性を示す情報が保存されています。
ブラウザ君:「yahoo.co.jp」の住所(IPアドレス)を教えてくれないか?
DNSサーバーさん:OK!「yahoo.co.jp」は「182.22.59.229」だよ!
このやり取りが完了して初めてブラウザ君はYahoo!のサイトのHTMLや画像をダウンロードしに行くことができます。
ブラウザ君:ここが「182.22.59.229」か。。おーい、うちの主人がおたくのサイトを見たいんだと。HTMLの情報を送ってくれないか?
Yahoo!サーバー:いいですよ。こちらが当サイトのHTMLです。
ブラウザ君:これがYahoo!のHTMLか、、、おっと、画像が必要だ。Yahoo!サーバーさんよ、〇〇という画像をくれないか?
Yahoo!サーバー:いいですよ。こちらが画像〇〇です。
ブラウザ君:お、こっちにも画像が必要だ。今度は■■という画像をくれないか?
Yahoo!サーバー:いいですよ。こちらが画像■■です。
ブラウザ君:あ、こっちにも画ry
すでにお気づきの方がいるかと思いますが、一度にサイトのすべてのデータをダウンロードするわけではありません。基本的にHTMLを元に上から順番に必要に応じてYahoo!サーバーへダウンロード申請を行い最終的にサイトを表示します。この申請を「リクエスト」といいます。この「リクエスト」回数や順番はページの表示速度に大きく関係するので覚えておきましょう。ちなみにYahoo!のTOPページは91回のリクエストを行い表示されています。私見では少ないと思います。規模が規模だけにもっと多いイメージでした。
ブラウザ君:よしこれで最後の画像を読み込んだ。
Aさん:お、表示された。
ここまでの速度をいかに短くするかが肝となります。ドメインからDNSサーバーにIPアドレスを聞きに行くくだりは、基本的に短くしようがないため、ブラウザがサーバーにたどり着いてからHTMLを読み、画像やCSSなどをすべて読み終わるまでの時間をより短縮させることを念頭に対策を打っていく必要があります。
ページの表示速度を測るツール「Page Speed Insights」
まずは現在自分のサイトはどのくらいのスピードで表示されるのか測ってみましょう。使用するツールは「Page Speed Insights」Googleお手製なので信用度高いです。
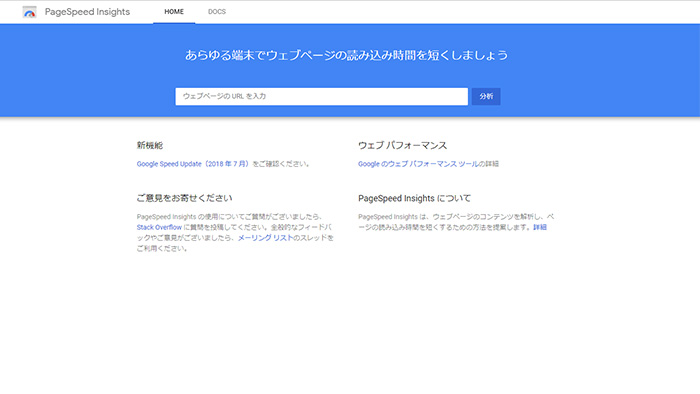
まずは「Page Speed Insights」にアクセス。
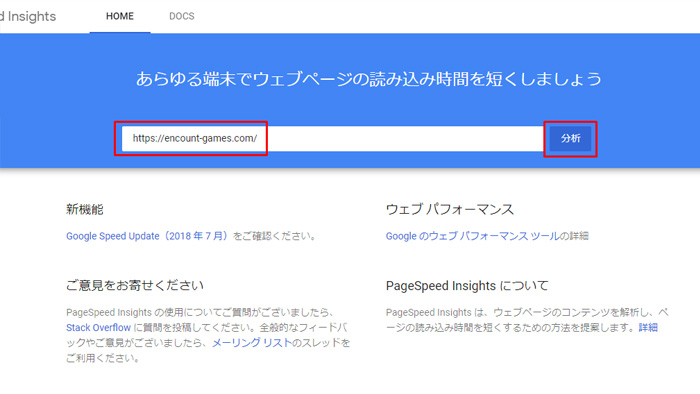
表示された画面中央の「ウェブページのURLを入力」という欄にあなたのサイトのURLを入力し「分析」をクリック。
数秒で解析が完了します。
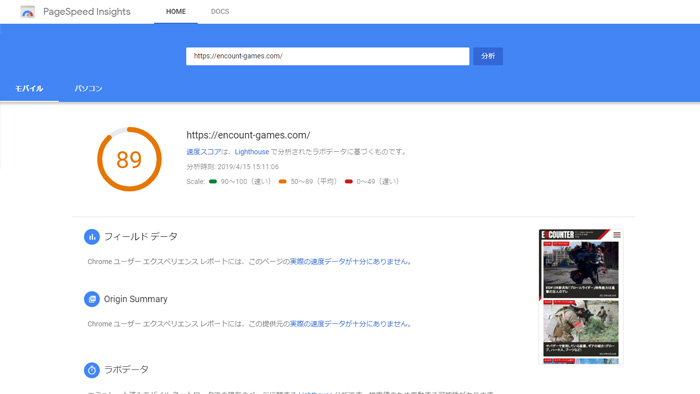
このような結果画面が表示されるはずです。今回はこのサイトのURLを計測してみました。
SPONSOR LINK
まずは一番目につく点数。うちのサイトはモバイルが89点、パソコンが91点でした。一応できる限り対策した結果で、残すはサーバーの応答速度です。サーバーのスペックですね。ここが足りずといったところです。
この結果ページをすこしスクロールすると「コンテンツの初回ペイント」「意味のあるコンテンツの初回ペイント」「速度インデックス」「CPUの初回アイドル」といった形でいくつか秒数が記載されている項目が出てくるかと思います。私はこの中の「インタラクティブになるまでの時間」を重視して調整を行っています。
「インタラクティブになるまでの時間」とはユーザーが操作可能になるまでの時間を指します。ページ全体の読み込み時間よりもこちらのほうが、体感スピードに近いかと思いますのでこちらを目安とするとよいかと思います。
「Page Speed Insights」で何点とれればいいの?
あまり対策していない私が管理しているほかのサイトを見てみましょう。
実はこのサイト、今回初めて「Page Speed Insights」にかけたのですがめちゃくちゃ遅いですね。。モバイル43点て、、はじめてこんな低い点数みました。無調整だったとしてもだいたい60~70くらいには収まるイメージでしたが、よっぽど作りが悪かったのだろうか、、(作ったの自分)おそらくTOPページのキービジュアルに動画を使っているが故だと思いますが、、
すみません。あまりの点数の低さに前置きが長くなりました。先ほども言った通りだいたい平均60~70くらいだと思います。(ディレクター時代の経験から)ここから調整を行い85点~95点くらいに収められれば及第点といったところでしょうか。サーバーのスペックまでこだわると95点以上取れるようになると思いますが、個人ブログのレベルではちょっとオーバースペックになるかと思います。
どうすれば点数があがるの?
さきほど少しお話した、「インタラクティブになるまでの時間」などが記載されている箇所の下に「改善できる項目」といった見出しでGoogleからここ直してね。といったお告げが書いてあります。ここの項目をつぶしていけば点数(表示速度)が早くなります。基本的にはここをみて対策を行っていきましょう。ダメな例として先ほどあげた別管理のサイトでGoogleに提案された内容を例に、それぞれ何を意味しているのか少しご紹介します。
お告げ1:次世代フォーマットでの画像の配信
「JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNGやJPEGより圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。」と説明が添えられています。ようするにJPGとかPNGよりも容量を抑えることが出来る画像規格があるからそっちを使ってね。ということです。このブログの画像はWebPに対応させています。対応方法についてはおいおい別記事でご紹介しようかと思います。
お告げ2:効率的な画像フォーマット
「画像を最適化すると、読み込み時間を速くして、モバイルデータ量を抑えることができます。」と書いてあります。画質やJPEGなどに埋め込まれているバージョン情報などを削除することで、見た目をあまり劣化させずに容量を減らせるから、減らしてね。という意味です。
お告げ3:適切なサイズの画像
「適切なサイズの画像を配信して、モバイルデータ量と読み込み時間を抑えてください。」とあります。レスポンシブ対応しているサイトだとよく注意されるのですが、PCサイズを想定して大きく切り出した画像をそのままモバイルで使用していると、モバイルの幅に対して無駄に大きい画像を縮めて使ったりすることがあると思います。これはただ容量を食っているだけなのでやめましょう。
お告げ4:レンダリングを妨げるリソースの除外
「ページの初回ペイントをリソースが阻害しています。クリティカルな JS や CSS はインラインで配信し、それ以外の JS やスタイルはすべて遅らせることをご検討ください。」これはほとんどサイトが指摘される箇所です。HTMLの最初の方でCSSなどを読み込ませるのがセオリーなのですが、それをなるべく遅らせる。もしくはユーザーがはじめに目にする画面だけ読み込ませて、その先のロードは後回しにしろ。または全部HTMLファイルの中に書け。(通常、CSSやJSは外部ファイルにしてHTMLに読み込ませるのがセオリー)とのことなのですがこれはなかなか対応が難しいです。うちのサイトもユーザー側に影響が出ない範囲で調整しましたが、一部指摘されたままになっています。
お告げ5:使用していない CSS の遅延読み込み
「使用していないルールをスタイルシートから削除して、データ通信量を減らしてください。」よんで字のごとくです。てかなんでこのサイトは使っていないCSSなんて呼んでいるんだろう。。(自分で作った。)
お告げ6:サーバー応答時間の短縮(TTFB)
「最初の 1 バイトまでの時間は、サーバーが応答を返すまでにかかった時間を表しています。」とのことですが、簡単に言うとサーバーのスペックによるものです。厳密にいうとサーバーとネットを繋いでいるLANの太さかな?すみませんここはあまり詳しくないのです。私は以前ビジネスでサーバーのスペックをあげて解決した経験があるので、とりあえずサーバースペックをあげればなんとかなるかなぁというイメージです。ちなみにこのENCOUNTERも、別管理の遅いサイトも両方ロリポップの500円サーバーです。普通に使う分にはまったく問題のないスペックですが、表示スピードまでこだわるともうすこし高スペックのものがいいのかもしれません。
急ぎ足で説明しましたが、だいたい指摘される箇所は上の6つが多いと思います。対処方法が明確なものは今後の記事で紹介していきたいと思います。
さいごに
今回はページの表示速度を上げるにあたってはじめに確かめておくべき「現状」の確認方法についての紹介でした。次回以降は表示スピードアップのための策をひとつづつ紹介していきます。今回初めて「Page Speed Insights」にかけた別サイトがちょうどいい例なのでこれに対策を行いどれくらい改善したかも合わせてレポートしていければいいかなと思っております。駄文、長文失礼いたしました。お読みいただきありがとうございます。
SPONSOR LINK