- Web制作備忘録
- ページ表示速度
Author:motuni
ページの表示速度をあげよう!第2弾「次世代フォーマットによる画像の圧縮(WordPress対応)」
ページの表示速度をあげよう!第2弾からはPage Speed Insghtsで指摘された「改善できる項目」に対する対策方法を紹介していきます。今回はおそらく指摘された方も多いだろうと思われる。「次世代フォーマットによる画像の圧縮」に対する対策方法をご紹介します。
対策方法はWordpressプラグインを使用するため、Wardpressを使用されている方が対象となります。
SPONSOR LINK
本記事の目次はこちら
次世代フォーマットによる画像って?
Page Speed Insghtsの結果画面の「改善できる項目」から「次世代フォーマットによる画像の圧縮」のタブを開いてみましょう。分かりやすいような分かりにくいGoogle先生の説明が書いてあると思います。「JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。」と書いてあるかと思います。まぁ書いてあるとおり、このJPEG200やらWebPやらに対応すれば万事解決なのですが、多くの方はこのJPEG2000やWebPを知らないと思います。ですのでざっくりと紹介させていただきます。
JPEG2000とは?
JPEG2000はISOとITUの共同組織「Joint Photographic Experts Group」によってJPEGの後継として企画された画像形式です。JPEGに比べ圧縮率が高く同等の画質で比較した場合、容量の差を半分近く削減することが可能といわれています。(画像により変わります。)規格が発表された当初は急速に普及するといわれていましたが、同時期にHDDやフラッシュメモリーなどの進化が進み、従来のままのJPEGでも特に問題がなく、あまり普及が進んでいないのが現状です。しかし、近年Webサイトのリッチ化(大きな画像や動画、動きを駆使したページ)が増えたことにより再度目が向けられる存在となりました。(他の新規格にも言えることですが、、)
Appleはこの企画を推奨している様子で、現行ブラウザのなかで唯一Safariが対応しています。
JPEG XRとは?
Microsoftが規格した新しいJPEG形式です。圧縮率などのスペックはほぼほぼJPEG2000と同じであるという認識でとりあえず大丈夫でしょう。大きな違いとしてはこちらは可逆圧縮画像となっており、大きいサイズから圧縮した後でも、元に戻すことができる画像となります。(現行のJPEG、JPEG2000は不可逆圧縮画像です。)
Microsoftが作っただけあって、IE、Edgeでサポートされています。
WebPとは?
こちらはGoogle製です。正直上二つと概念的には一緒かと思いますが、一応「ウェブサイトのトラフィック減と表示速度短縮」という具体的な目的があるようです。こちらの形式、よくよく調べてみると苦手な分野というか弱点があるようで、シャープさが少し欠けるようです。正直私には違いがよくわからないですが(笑)
SafariとIEを除く現行主力ブラウザが対応しています。(IEだめだけどEdgeはOK)
えぇ、言いたいことはわかります。統一しろよと。
残念ながら、PC、スマホ両方の主力ブラウザ(Chrome、Firefox、IE、Edge、Mobile Chrome、Mobile Safari)すべてに対応できる新規格は今のところありません。WebPとJPEG2000をうまく駆使すればなんとかといったところです。1つ画像を表示するためにWebPとJPEG2000の二つのファイルを用意して、JSなりなんなりでブラウザを判別し、自動で切り替えればなんとか、、めんどくさくてやってられないですよね。私も以前はそう思ってました笑。しかし、Page Speed Insghtsで高得点をとるためには避けて通れない壁ということで、調べましたところ、、
ありました。Wardpress使用が前提となりますが。。
次世代フォーマットへの対応方法:プラグイン「EWWW Image Optimizer」
まずどんな対応方法になるかざっくりまとめると「WebPとJPEG両方を用意し、ブラウザに合わせてサーバー側で切り替える」です。
え、さっきめんどいって言ってたのに結局やるのかよと思われた方、ここでプラグイン「EWWW Image Optimizer」ですよ。まさかこんな便利なものがあるとは思いもしませんでした。
※1参考:JPG・PNGを一気にWebP画像に置き換えてブログを高速化する簡単な方法
このプラグインをいれて設定をちょっとかえて既存の画像を変換(自動)するだけでなんと次世代フォーマットへの対応が完了してしまうのです。
次項から「EWWW Image Optimizer」の使い方を説明します。
「EWWW Image Optimizer」の使い方
01:まずはWardpressへインストール
プラグイン>新規追加から「EWWW Image Optimizer」を検索してください
SPONSOR LINK
これをインストール→有効化。これでインストールは完了です。ここで手間がかからないWordpressは本当に便利ですね。
02:WebPへ変換する前に、設定を少し変更
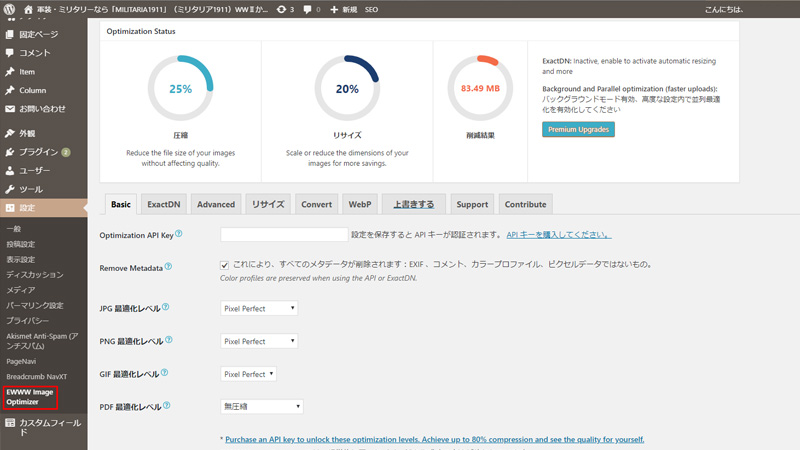
設定>EWWW Image Optimizerをクリックすると下記の画面が開きます。
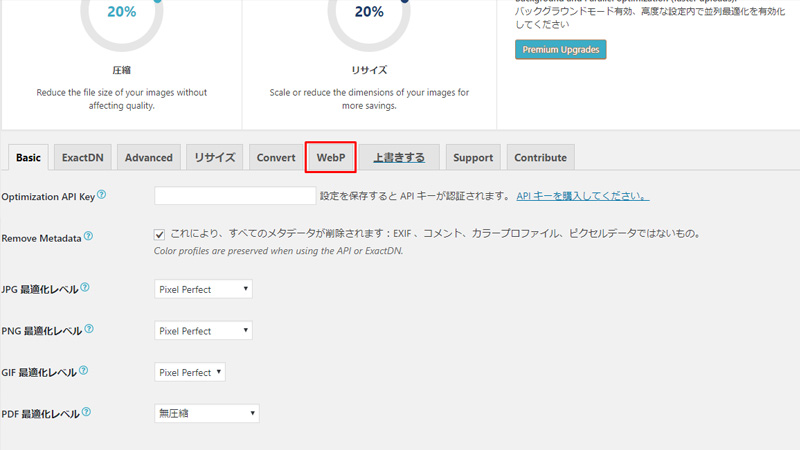
ページ中腹のタブが並んでいる中の「WebP」をクリック。
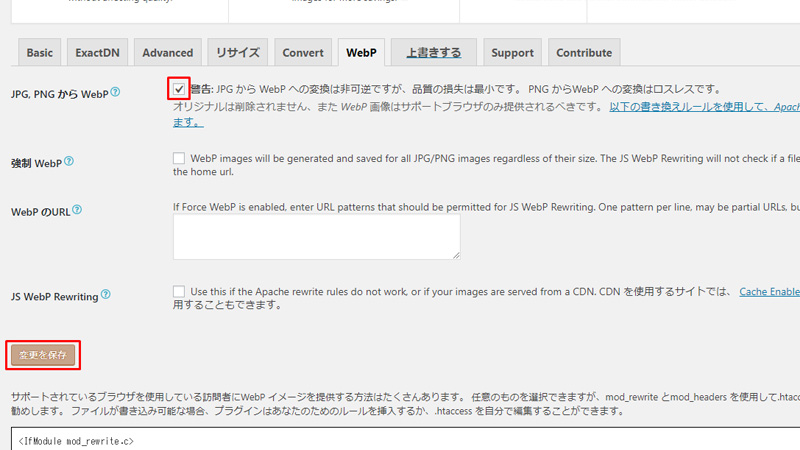
開いた画面の一番上のチェックボックスをチェック。ちょっと不思議な日本語ですが、ようするにJPG、PNGからWebPへ自動変換を行うかどうかのチェックです。下の※にあるように元のJPG、PNGは保持されます。チェックしたらページ下部の「変更を保存」をクリック。
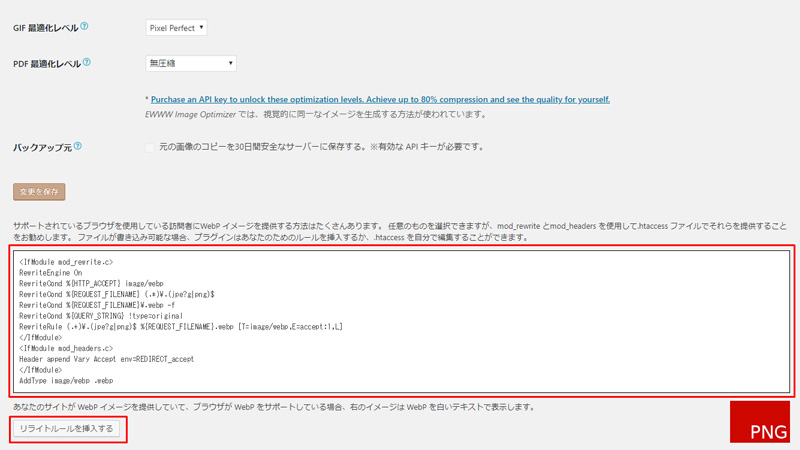
保存が完了するとさらに下に下記画像のようなコードが表示されます。このコードの更にしたのボタンから.htaccessへ挿入するか、ご自身の手でFTPからhtaccessを開き追記してください。
以上でWebP変換前の設定は完了です。
03:設定を変更したら既存の画像を一括変換
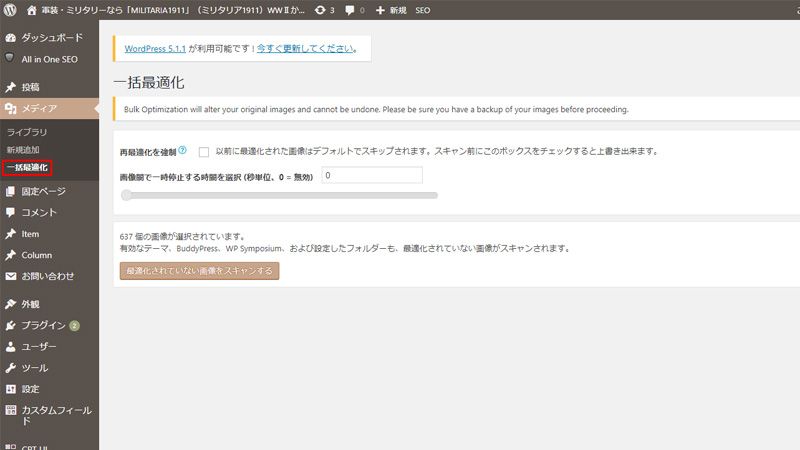
メディア>一括変換をクリックしてください。すると下記画面が開きます。
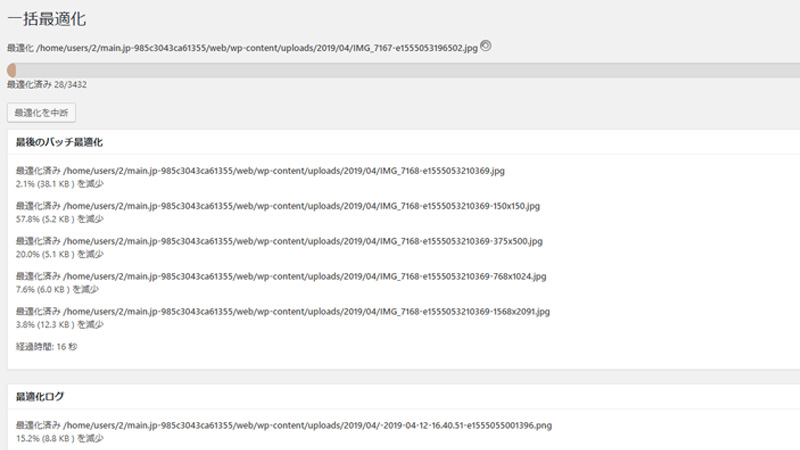
続いて画面下部の「最適化されていない画像をスキャンする」をクリック。少し待つとWebPに変換されていない画像の数が表示されるので、問題なければそのまま「最適化を開始」をクリックしてください。これでWebPへの変換が始まります。画像数が多いサイトは結構時間がかかるかもしれませんので、気長に待ちましょう。
↑変換中のスクリーンショット。3432個以上と結構な画像数があります。。Wordpressデフォルトだと1回の画像アップロードたいして、3つのサイズを自動生成して保存するため想定よりも多くなりがちです。
変換が無事終了すればWebP対応完了!動作確認!
自分のサイトにアクセスしてもともとJPGだった画像をドラッグ&ドロップでデスクトップに保存してみましょう。拡張子が.webpになっていれば無事変換が完了しています。
※ソース上でみると.jpgのままですがhtaccessに追記したコードで出しわけを行っているので問題はありません。
いかがでしょうか?ほとんど専門知識も必要なくクリックだけで実測可能性です。さっそくPage Speed Insghtsで計ってみましょう。
「EWWW Image Optimizer」導入前と後の比較
と、ここで前回紹介しためちゃ遅サイトを例に導入前後の改善具合を紹介したかったのですが、画像が3432枚もあり3時間近くかかるとの表示が、、、えぇ、長期間運用されているサイトを変換する場合は気を付けてください。
こちらの記事初回公開はここまでとして、後程追記の形で結果発表したいと思います。
SPONSOR LINK